Tagline Awards 2022
The best mobile service

The best mobile service


The mobile application offers tremendous benefits when interacting with smartphone owners, but it requires attention in return. KLYUCHAVTO, Russia's largest car dealer, has grown from the first version of its own app and has made new demands on functionality and design


The main tasks are the redesign of the application in accordance with the new corporate identity, which emphasizes the status of a powerful federal car dealer; optimization of user scenarios based on the first version of the application; adaptation of the interface to the change of business priorities


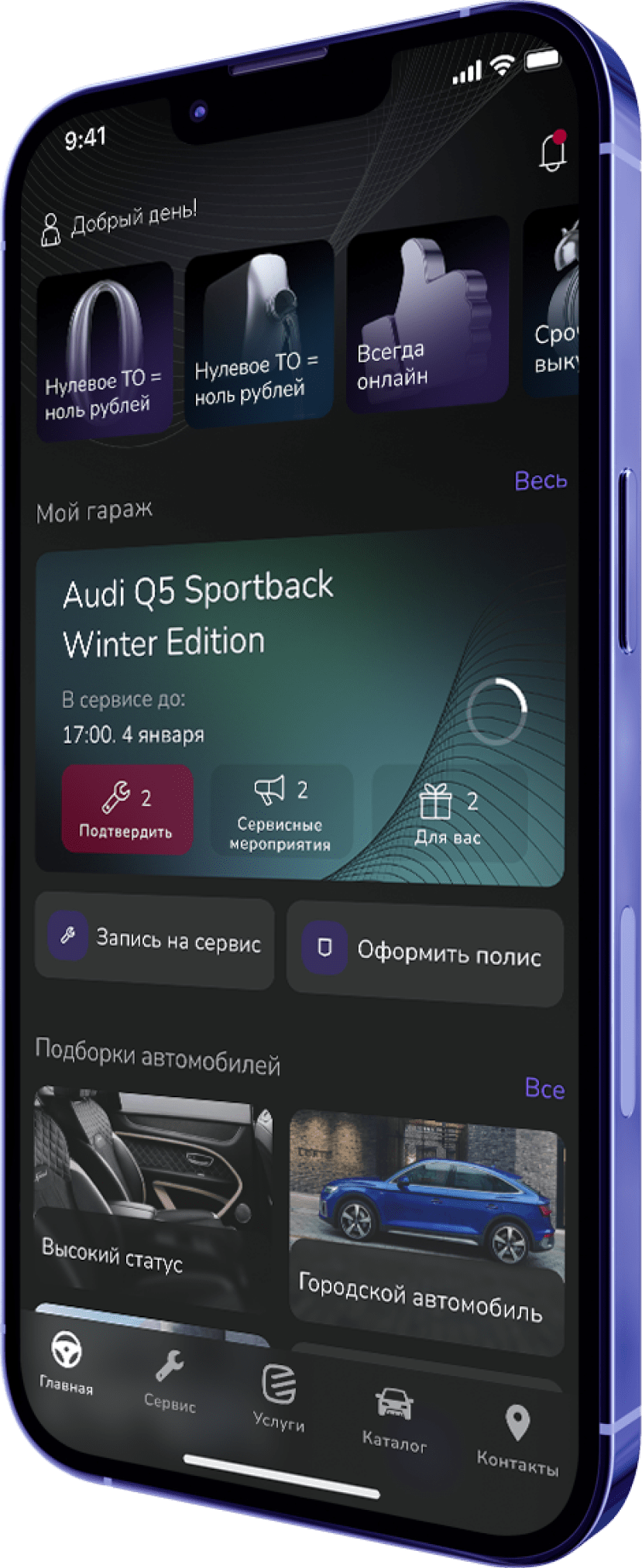
The design has a dark theme with 3D graphics and complex background patterns. In addition to the new style, we suggested an accent lilac color, which the client liked. Spider Group implemented the dashboard concept on all key screens to optimize the interface and shorten customer journey

The home page and other key application screens are designed as a dashboard, which is a set of interactive information panels

The most popular features:
The set of functions on the dashboard can be quickly changed depending on the business problems
Three-dimensional images and concise text work wonders when it comes to drawing attention to important topics
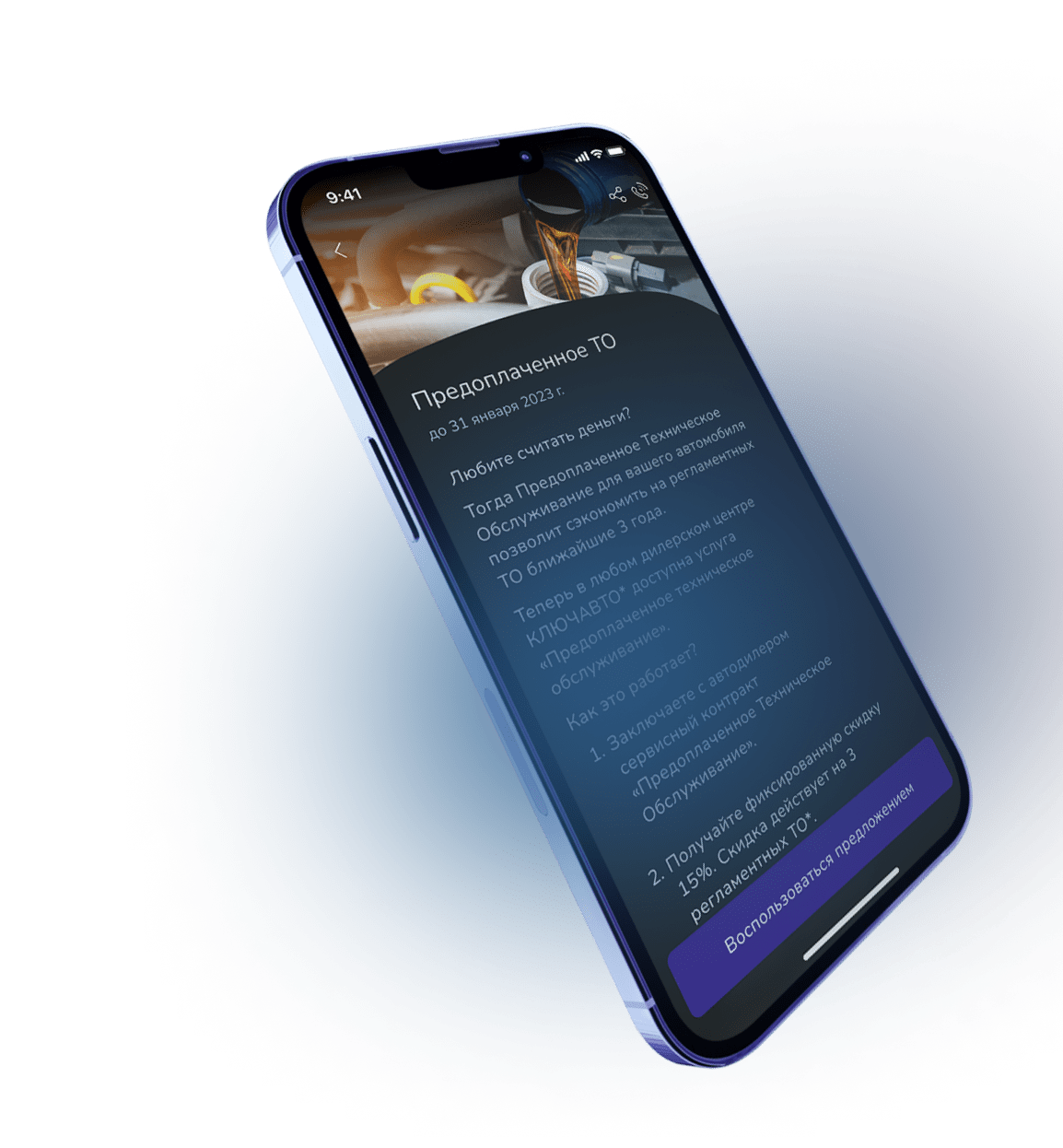
For programmers, such a design means a complex layout taking into account different screen resolutions.
The image comes from the server. It is used for both previews and the big screen. A decorative background is applied below and above the image.
The text should fall into the specified area and remain without scrolling on any screen.


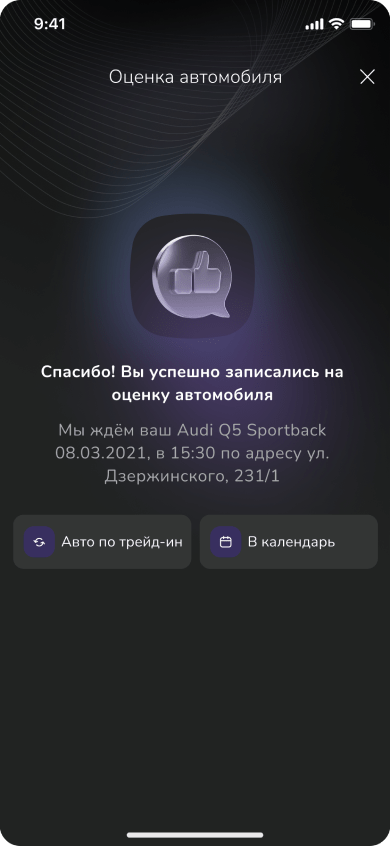
Practicality is at the forefront of this element of the application. Detailed text accompanies the cropped preview photo.

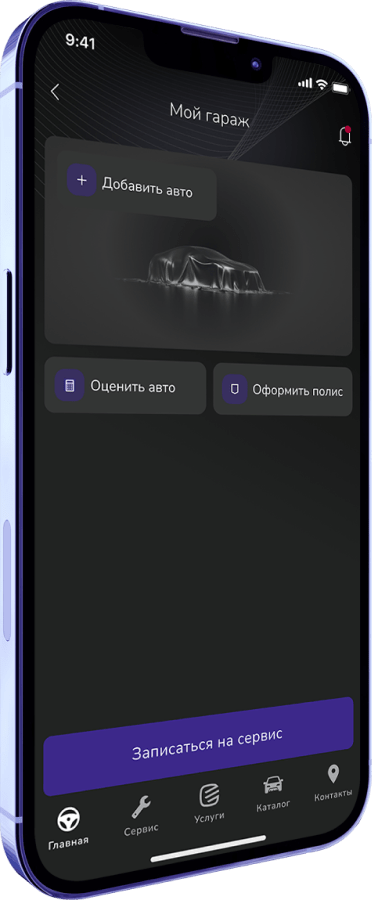
This section has moved from the tab bar to the Home page.
The list of cars is presented in the form of cards on which the key information is presented.
If the car is under maintenance, we show the status of the work and the time of its completion. We also provide information about purchase orders, trade-in, valuation and sale.

You can add a car to an empty garage
Each car has a different background, which is displayed in the card and on the detailed information screen.
This kind of design requires special skill from developers. It is important to consider adaptation for different screen sizes, the specific positioning of the background pattern and the dynamic placement of internal elements on the card. The number of information blocks located in the lower part is from one to three.
The car screen has become as informative as possible. We removed all the tabs and unnecessary transitions, and optimized and simplified the content.
Everything is located on one screen:


Apply for key services:
This set depends on the particular car

The new section, which is also located on one screen, collected all popular services.
It is planned to expand them further to meet current business problems.


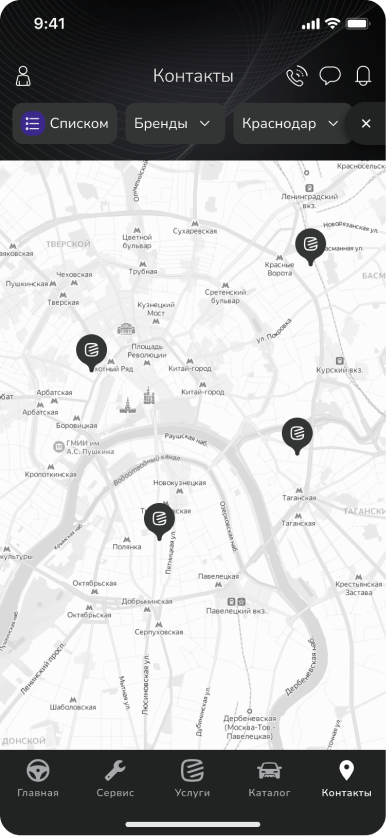
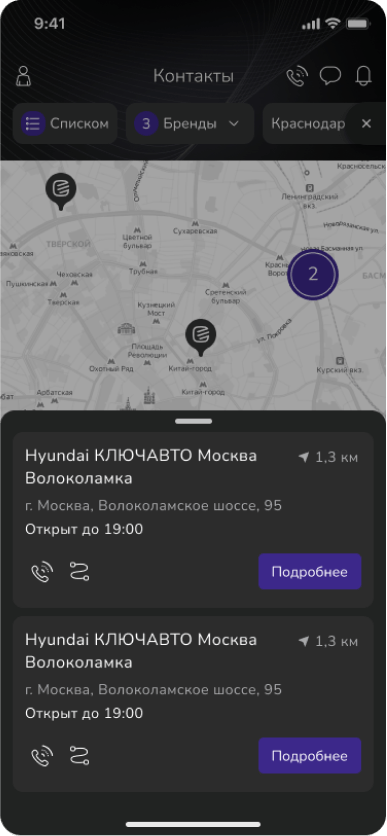
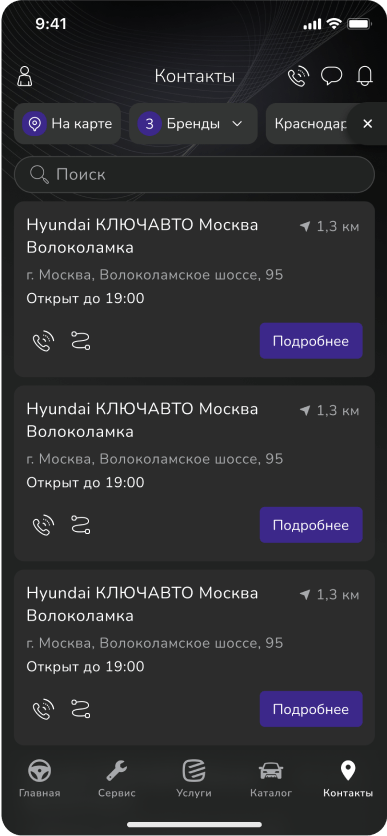
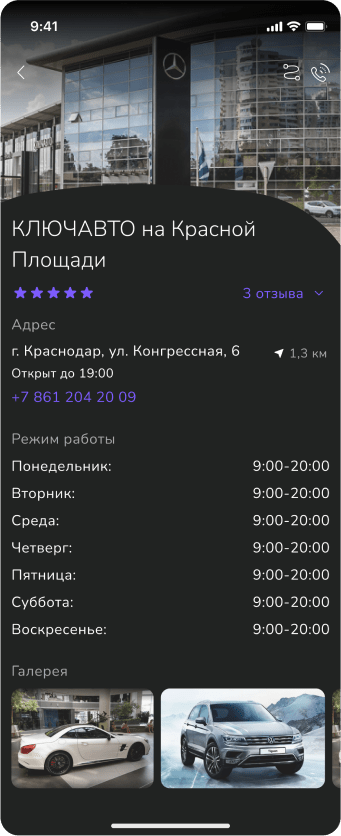
The customer communication section has evolved into a more user-friendly map of branches that can be switched to list view. Filters in the form of tags turned out to be more convenient. Now there are pictures of dealerships in the contacts





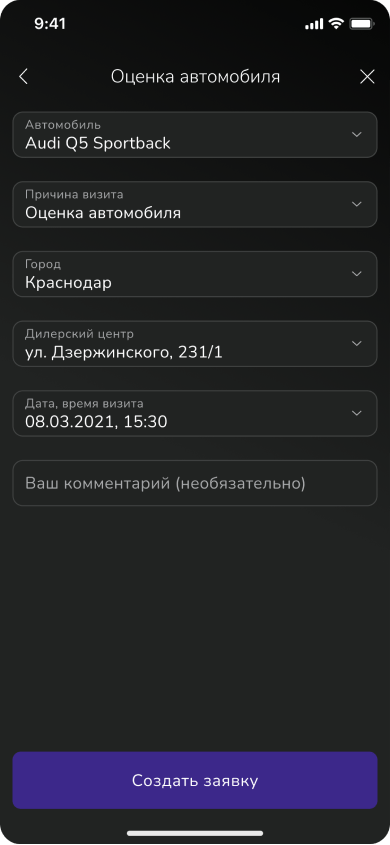
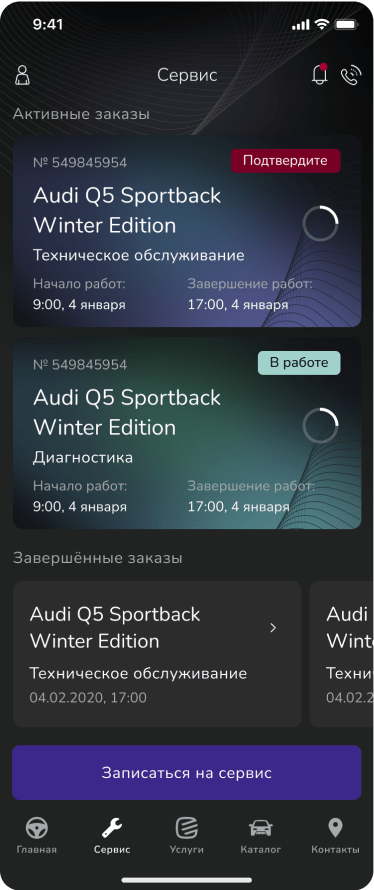
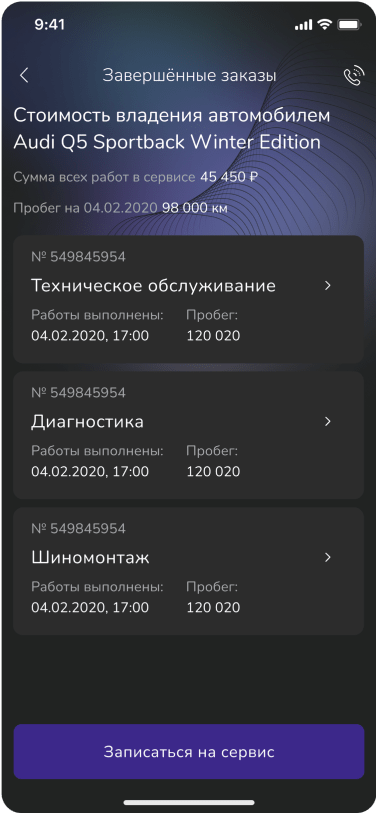
Here customers see active and completed service requests and can create a new one. For each car, you can determine the cost of ownership, which is the total cost of repairs and maintenance.



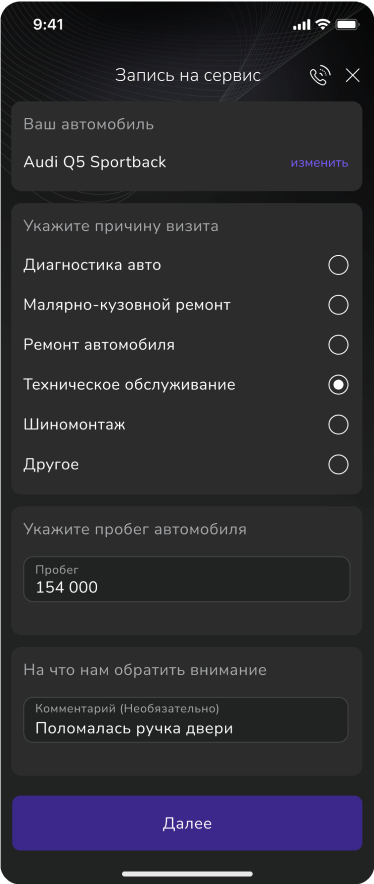
The application is handled at all stages:

Improved filters in the car catalog make the choice much more convenient. Here, as well as in other updates, the Data Driven approach is used, i.e. everything is done according to the data of the previous software version.

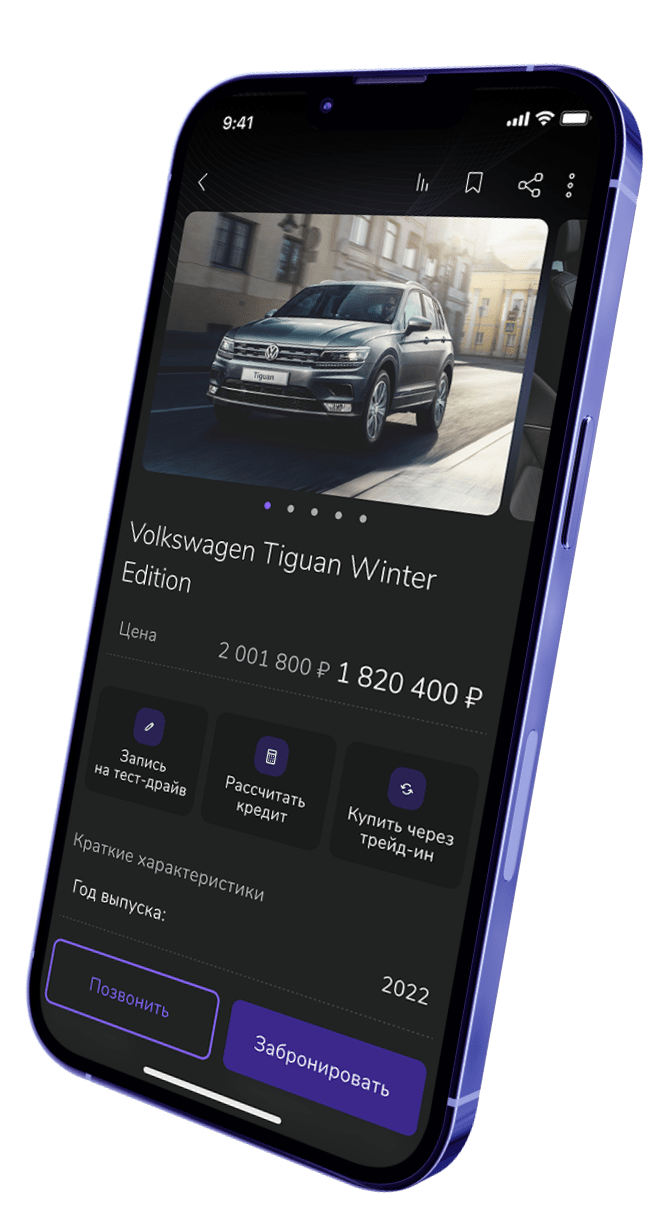
Car page
Here we have brought brief characteristics with a transition to detailed information, a car dealership page and a selection of similar cars from the catalog.
You can order a test drive, calculate credit, trade in and reserve the car with prepayment
Third-party services can make using the app a lot easier. In this case Spider Group has provided KLYUCHAVTO customers with remote issuance of the insurance policy from the catalog, as well as with automatic filling of the car information fields by its VIN number.